無事、デザインの移行が完了しました!今回は新デザイン「SWELL」に変えてどれくらいページ表示速度が変わったか検証したいと思います。ごゆっくり見ていってください。
「SWELL」とは?

SWELLの特徴を見てみる
「SWELL」は、ブログシステム「WordPress」のデザイン(テーマ)の一つです。「SWELL」は有名ブログでも採用されていて、評判がよい高性能テーマの一つです。
「SWELL」は高速化機能を搭載

SWELLの公式サイトには、高速化機能が標準機能として搭載されていると書かれています。これに期待してSWELLを選んだのもあり速度についてはかなり期待をしています。5年前の無料テーマとどれほど違いがあるか、トップページと記事ページで速度の比較をしたいと思います!
SWELLをインストールして変更した点は、不要になったプラグインを無効にしただけです。サーバー、文章や画像、ウィジェットの内容は同じで、キャッシュ機能もOFFにして比較をしたいと思います。
旧デザインのトップページの表示速度チェック

こちらが今まで使ってきたChocolatという無料のテーマです。こちらをGoogleのページスピード測定サイトで計測してみます。

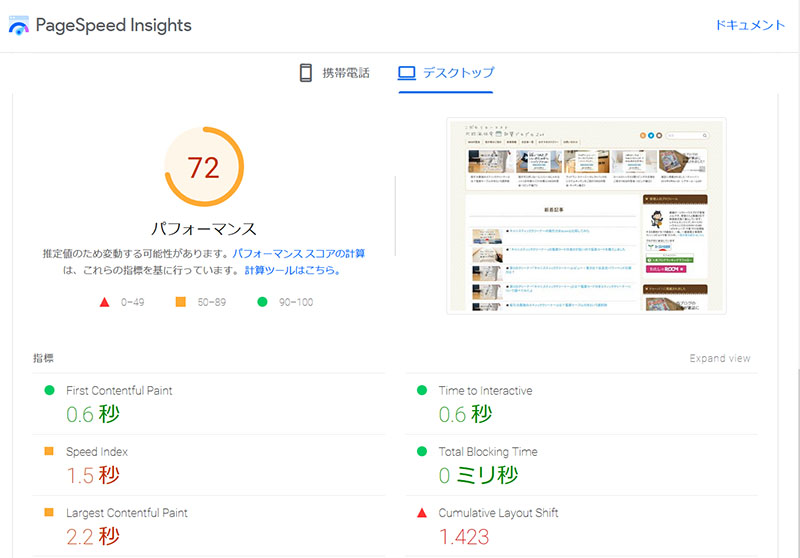
結果が出ました。こちらがその結果です。点数が「72点」、初速が「0.6秒」、最大速度が「2.2秒」とまぁまぁ良い結果が出ました。
新デザインのトップページの表示速度チェック

こちらが新デザインのSWELLを使ったトップページです。同じように計測したいと思います。

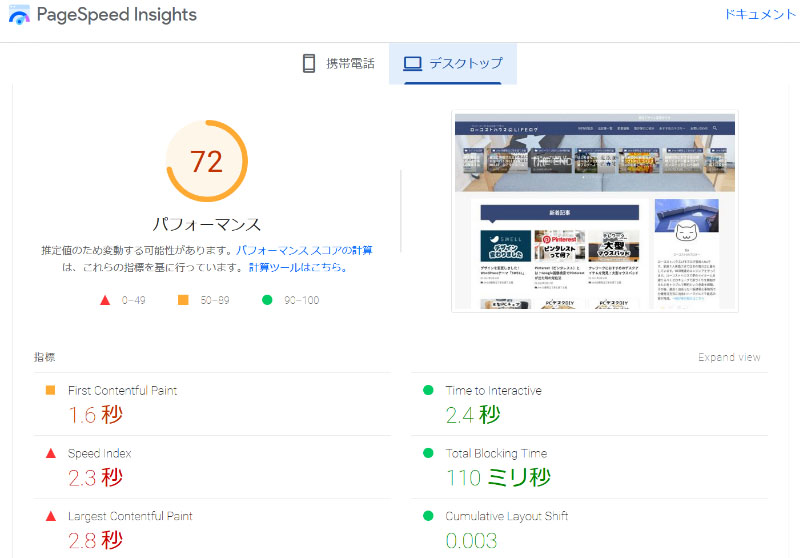
結果が出ました。点数が「72点」、初速が「1.6秒」、最大速度が「2.8秒」、あれ・・・点数は同じですが速度は遅くなっちゃいました。何度かチェックしてみましたが同じような結果。ムムム。
思った速度が出ずもやもやしつつ、記事ページを計測したいと思います。
旧デザインの記事ページの表示速度チェック

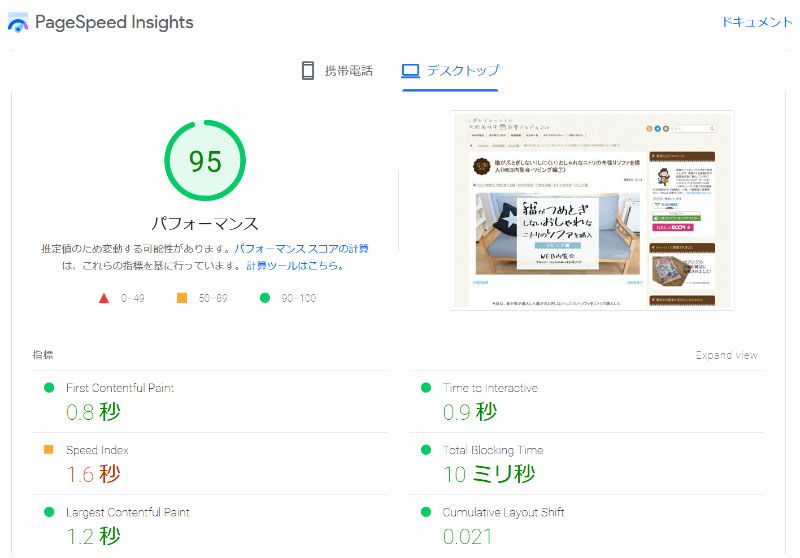
こちらが旧デザインの記事ページの表示速度結果。点数が「95点」、初速が「0.8秒」、最大速度が「1.2秒」とめっちゃ良い成績です。もしかして「Chocolat」がめちゃくちゃ性能が高いってことだったり??
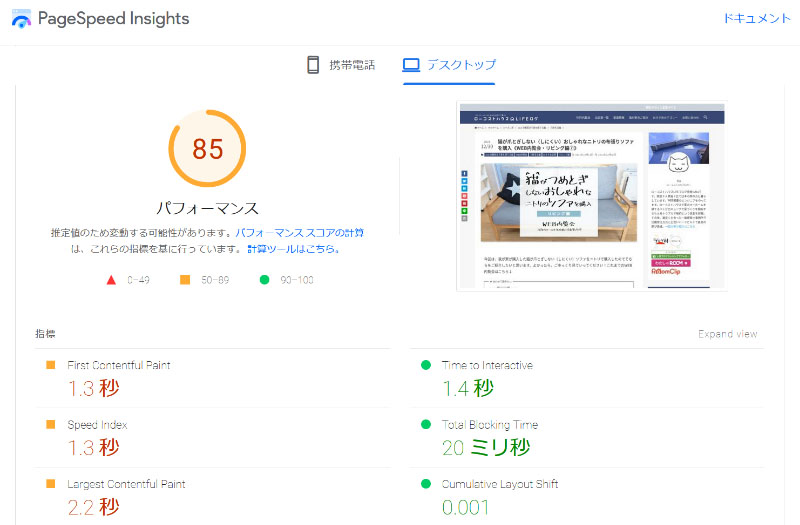
新デザインの記事ページの表示速度チェック

新デザイン「SWELL」の記事ページの結果がこちら。点数が「85点」、初速が「1.3秒」、最大速度が「2.2秒」、さっきよりは点数が上がりましたが、やっぱり「Chocolat」に比べると遅いという結果になっちゃいました。
検証結果と分析
以上のとおり、なんと想像に反して、新デザインの方が遅いという結果になってしまいました。不要になったプラグインを停止したのにも関わらず速度が遅くなったので本当に遅くなってしまったのでしょう。
旧サイトを残しておきますので良かったら体感してみてください→旧サイトはこちら
原因としては以下の可能性が挙げられますが特定は難しいですよね。
新デザインの方が遅い原因の可能性
- 機能が増えた
- 設定が足りない
- テーマよりプラグインの処理の方が速い
- 何か重い処理がある
ただ、遅くなったと言っても体感的にはほぼ分からないレベルなので、心配するほどではないです。それよりもSWELLにした機能面のメリットの方が大きいので、しばらくはこのまま使い続けていきたいと思います。
さいごに
というわけで、今回は新しいデザインにした結果の検証報告でした。思ったような結果にはなりませんでしたが、高機能になることで遅くなるのは十分理解できます。SWELLにしたから即スピードアップというわけではなさそうですね。今後、速くなったらまた記事にしたいと思います。(あと、行間が狭いのがちょっと気になる)
参考になれば幸いです。それではまた!





コメント